How to Embed Itineraries on Your Website Using iFrames
Showcase your itineraries directly on your website by embedding them with an iFrame. This is a simple and effective way to display trip experiences without redirecting visitors elsewhere.
What You’ll Need
To embed an itinerary using an iFrame, you’ll need:
-
Access to your website's content management system (CMS) and HTML editor.
-
The iFrame embed code from your TripCreator itinerary.
📌 Example: See a live example of an embedded itinerary here.
Step-by-Step: Embed an Itinerary with an iFrame
-
Open your itinerary in TripCreator and go to the Send options.
-
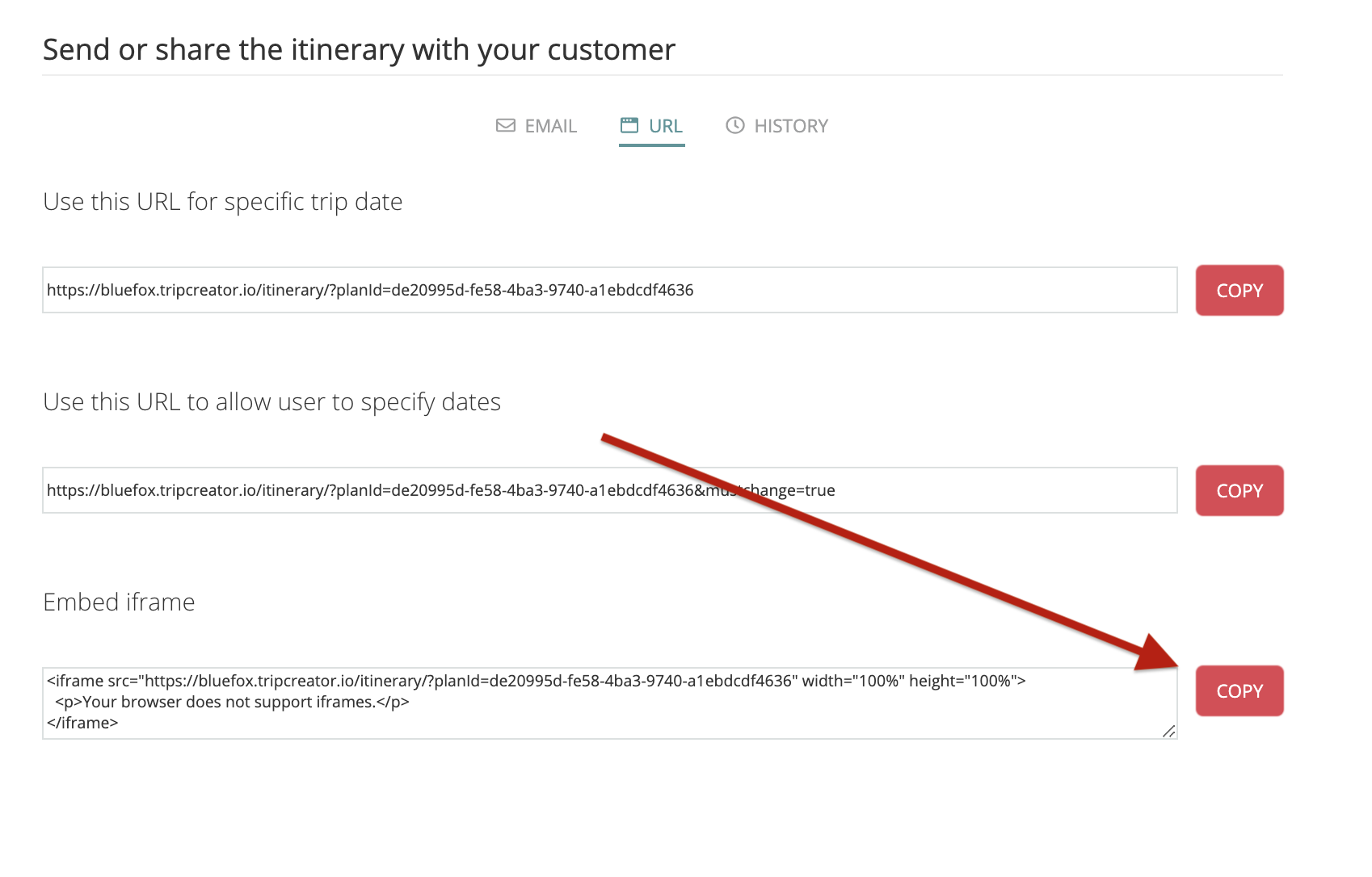
In the URL tab, scroll down to the Embed iframe section.
-
Copy the unique iframe code provided.
-
Open your website's CMS and navigate to the HTML editor.
-
Choose the section of the page where you'd like to display the itinerary.
-
Paste the iframe code into the HTML editor.
-
Adjust the height and width values as needed for your site layout.